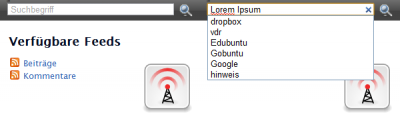
HTML5 ist im Kommen und mit ihm ein modifiziertes Formularelement, das Suchfelder durch Aussehen und Funktion von einem normalen Textfeld abgrenzen soll. Dafür bedient man sich des Attributs type im Element input, in das man search anstatt von text einfügt, sodass der Browser erkennen kann, dass es sich um ein Suchfeld handelt. Das Attribut placeholder bietet dabei einen Platzhalter im Eingabefeld, den man vorher nur mit JavaScript realisieren konnte.
Vorher
|
1 2 3 4 5 6 7 |
<form method="get" id="searchform" action="#"> <fieldset> <legend>Suche</legend> <input type="text" name="s" value="Suchbegriff" onfocus="if(this.value=='Suchbegriff')this.value = '';" onblur="if(this.value=='')this.value='Suchbegriff';" /> <input type="submit" value="Suchen" /> </fieldset> </form> |
Nachher
|
1 2 3 4 5 6 7 |
<form method="get" id="searchform" action="#"> <fieldset> <legend>Suche</legend> <input type="search" name="s" pattern=".+" required="required" placeholder="Suchbegriff" /> <input type="submit" value="Suchen" /> </fieldset> </form> |
CSS
Eventuell vorhandenes CSS muss natürlich angepasst werden, wofür man folgende Selektoren benutzen kann.
Type: Text
|
1 |
input[type="text"] |
Type: Search
|
1 |
input[type="search"] |
Weitere Möglichkeiten
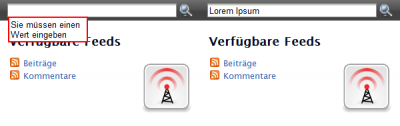
Ergänzend bietet sich die Möglichkeit das Suchfeld mit dem Attribut pattern vor dem Absenden auf einen regulären Ausdruck zu prüfen. Da das Suchfeld mindestens irgendein Zeichen enthalten soll, kann man z.B. pattern=".+" angeben. Zusätzlich sollte man noch required="required" setzen, was quasi das gleiche bewerkstelligt. Opera erlaubt dann das Absenden einer leeren Suchanfrage nicht mehr.
Fazit
Ich denke, dass die neuen Attribute sicher in Zukunft das Webdesign vereinfachen werden. Zwar behandeln alte Browser das Suchfeld wie ein Textfeld zuvor, solange die Browser mit den Informationen aber noch unterschiedlich umzugehen, sollte man wohl noch abwarten. Ich habe den Code deshalb nach einer kurzen Testphase erst einmal wieder deaktiviert. Er ware zudem nicht XHTML 1.1 Valid.