Seit Apple der Internetnutzung auf Smartphones 2007 mit der Markteinführung des iPhones zum Durchbruch verholfen hat, hat sich auf dem Endgerätemarkt sehr viel getan und immer mehr Menschen verwenden mobile Endgeräte zum Surfen. Neben dem iPhone gibt es mittlerweile Android, webOS und viele mehr, sodass sich die Entwicklung von Applikationen für jedes mobile Betriebssystem viel zu aufwändig wäre. Stattdessen macht es mehr Sinn, speziell auf mobile Geräte optimierte Versionen von Webseiten anzubieten, die die kleine Bildschirmgröße der Smartphones effektiv und sinnvoll nutzen.
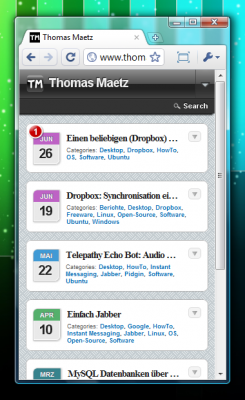
Unter WordPress gibt es hierfür ein Plug-in, doch für andere Webseiten ist es sinnvoll, sich eine Testumgebung für mobile Webseiten einzurichten, die lokal, wie diese iPad-Browser-Simulation, läuft.
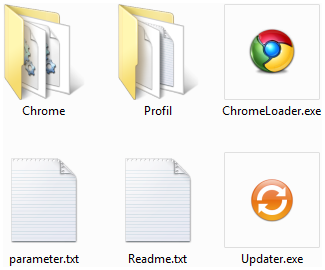
Google Chrome bzw. Chromium bietet sich dabei als Browser an, da er, wie viele mobile Browser (iPhone, Android und webOS), WebKit verwendet. Die portable Version von Google Chrome, die man hier herunterladen kann, erweist sich dabei als vorteilhaft, weil man sie schnell auf den aktuellsten Chromium Build aktualisieren kann und beim Testen nicht die lokale Installation verändert.
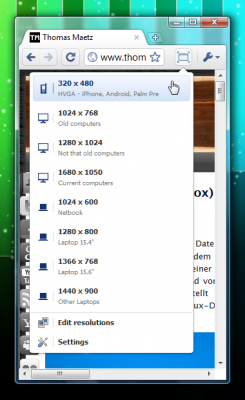
Nachdem man über die Updater.exe den aktuellsten Chromium Build installiert hat, öffnet man Chromium und installiert die Erweiterung: Window Resizer.
Diese skaliert das Browserfenster mit einem Klick auf die größe eines Touchscreens.
Um dem Webserver nun vorzutäuschen, dass es sich um ein Smartphone handelt, muss man den User-Agent anpassen. Dies kann man bei Chrome relativ leicht über einen Command Line Switch machen. Diesen trägt man entweder in der Verknüpfung zur Anwendung ein, startet über die Kommandozeile oder fügt ihn in der portablen Version einfach in der Datei parameter.txt hinzu.
Zum Testen hier die User-Agents von einiger verbreiteter Smartphones:
Apple iPad
|
1 |
Mozilla/5.0 (iPad; U; CPU iPhone OS 3_2 like Mac OS X; de-de) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B317 Safari/531.21.10 |
Apple iPhone
|
1 |
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; de-de) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7 |
Apple iPod Touch
|
1 |
Mozilla/5.0 (iPod; U; CPU iPhone OS 3_1_3 like Mac OS X; de-de) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7E18 Safari/528.16 |
Google Nexus One
|
1 |
Mozilla/5.0 (Linux; U; Android 2.2; de-de; Nexus One Build/FRF50) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 |
HTC Desire
|
1 |
Mozilla/5.0 (Linux; U; Android 2.1-update1; de-de; Desire_A8181 Build/ERE27) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17 |
HTC Hero
|
1 |
Mozilla/5.0 (Linux; U; Android 2.1-update1; de-de; HERO200 Build/ERE27) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17 |
Weitere User-Agents kann man bei DeviceAtlas oder in der Liste der User-Agents nachschauen. Standardmäßig lautet der User-Agent von Chromium (about:version) bzw. Minefield unter Windows:
Chromium 6.0.451.0
|
1 |
Mozilla/5.0 (Windows; U; Windows NT 6.0; en-US) AppleWebKit/534.2 (KHTML, like Gecko) Chrome/6.0.451.0 Safari/534.2 |
Minefield 3.7a6pre
|
1 |
Mozilla/5.0 (Windows; U; Windows NT 6.0; en-US; rv:1.9.3a6pre) Gecko/20100628 Minefield/3.7a6pre |
Um den User Agent vom Nexus One zu verwenden, fügt man zum Beispiel folgende Command Line Flag in der parameter.txt hinzu.
|
1 |
--user-agent="Mozilla/5.0 (Linux; U; Android 2.2; de-de; Nexus One Build/FRF50) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1" |
Etwas ähnliches ließe sich unter Firefox wahrscheinlich mit den Add-ons User Agent Switcher und Firesizer auch einrichten. Dies habe ich allerdings noch nicht getestet.
Eine Testumgebung für mobile Webseiten einzurichten, macht nicht nur Sinn, wenn man Webseiten speziell auf mobile Geräte optimierten möchte. Sie hilft auch dabei einen Überblick darüber zu bekommen, welche Webseiten schon eine optimierte Version anbieten oder kann das Erstellen von Screenshots erheblich vereinfachen.
Links
- Google Chrome-Erweiterung: Window Resizer
- DeviceAtlas
- List of User-Agents (Spiders, Robots, Browser)
- Chrome has many command line switches
- Firefox Add-on: User Agent Switcher
- Firefox Add-on: Firesizer
- Caschys Blog: Neue Google Chrome Beta mit integriertem Flash-Plugin
- Portable Google Chrome: Download
- WordPress: WPtouch iPhone Theme
- iPad Peek
- usabilityblog.de: Das mobile Web aus Usabilitysicht